

Due September 15 at 11:59 PM Eastern Time

Emily A. '08 (Art major): "A couple months into working here [a law firm], I realized I had a much, much easier time with the web software than my colleagues -- all because I had learned the basics of HTML in your class! Then, after a heart-stopping incident in which I learned on-the-fly how to restore a broken section of the web (someone accidentally deleted the template for an entire section of the site...oops), the head of my department decided that I should be the sole decision maker for the website, responsible for leading all its content-, design-, and tech-related projects."
The COS 109 labs are intended to demystify various parts of modern software, showing you enough of how things work underneath that even though you're unlikely to create your own major systems, you'll have a good idea of what's going on.
The first couple of labs explore the basics of how web pages work. This won't make you a professional (or even advanced amateur) web designer, but you'll know enough that in a pinch you could do useful web pages all by yourself. In this lab, you will create a simple web page, with images, sound and links, and make it visible to the world.
Part 1: Introduction
Part 2: HTML Framework
Part 3: Text
Part 4: Links
Part 5: Lists
Part 6: Graphics and Sound
Part 7: Making Your Web Page Visible on the Web
Part 8: Submitting your work
W3Schools web development tutorials and reference
In this lab, we will highlight instructions for what you have to submit in a yellow box like this one. Please read through all of the instructions before beginning, and at the end make sure you have done everything that was asked for.
Advice: If your web page doesn't work right, especially on myCpanel towards the end of this lab, use the View Source display in your browser. It will often help you to identify errors like files that you didn't upload (or whose names you spelled wrong, e.g., in the wrong case), missing tag terminators, and failure to quote filenames in hrefs. I find Firefox easier than other browsers but any of them will be helpful.
A web page is a text file stored in a specific folder where it is visible on the web. A web page is written in a language called HTML ("HyperText Markup Language") and contains a mixture of content to be displayed and information about how to display it. Professional web designers also use Javascript for dynamic effects, and CSS (Cascading Style Sheets) to ensure that all pages have a uniform appearance. Both of these are beyond the scope of this lab, which focuses on the basics of what's going on underneath.
Important: HTML files are plain text files. Do not use Word or Google Docs to create or edit them. You can use Notepad or WordPad on Windows, or TextEdit on a Mac. From now on, we will use "editor" to mean "any editor program that's suitable for editing programs."
On Windows, you can use Notepad, or you can use WordPad if you save your files as ".txt" format. You can find these programs from the Start menu in places like All Programs | Accessories or All Programs | Basic Applications. Or search for them from the "go" menu. Do not use Word to edit plain text files.
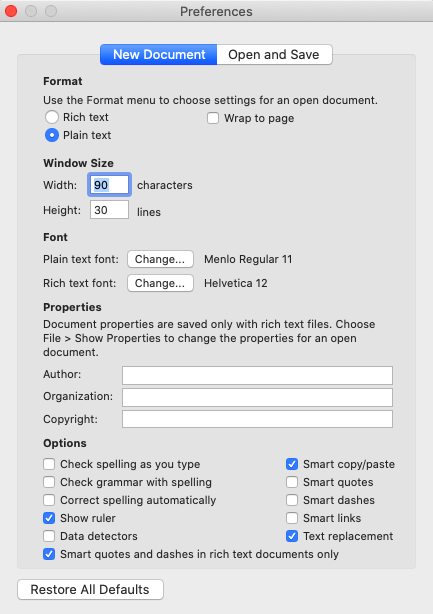
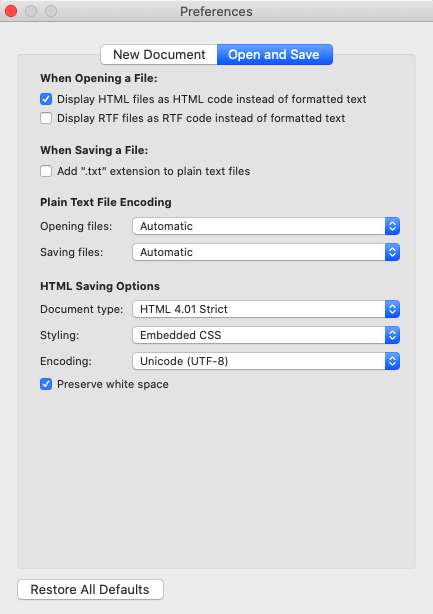
On a Mac, you can use TextEdit (in Go | Utilities). Unfortunately TextEdit is too smart for its own good. Use Preferences | New Document to set "Plain Text". Do not use "rich text format" (.rtf). Under Open and Save, uncheck the box that says "Add '.txt' extension to plain text files". When you do this, the ruler at the top of the window should disappear. Uncheck the "Smart" quotes, dashes and links under Preferences | Open and Save in TextEdit to allow you to reopen a file as a text file if you have saved and closed it. (This might now be called Settings; Apple makes pointless changes all the time.)


Mac users: Here is a sequence that worked once for defeating TextEdit. FOLLOW IT EXACTLY.0. Open TextEdit 1. in Preferences, New Document tab select Plain Text turn off smart quotes turn off smart dashes Open / Save tab display HTML files as HTML code Plain text file encoding: customize encoding list to Western ASCII for both open and save HTML saving Western ASCII 2. Paste the template into an empty TextEdit window 3. GO SLOW HERE Save... change filename to index.html [type the .html extension explicitly!] TextEdit is much too eager to set the wrong defaults and then automatically do things because of the settings.
As a final Mac alternative, you can use a keyboard-only editor called nano. It will do what you want without fuss. Start a Terminal window (Applications / Utilities / Terminal), which will look something like this, though probably white letters on a black background:

Type "nano" after the prompt (no quotes), push Return, and you should be ready to go. Use the arrow keys to navigate; nano does not use the mouse.

You can view your web page(s) on any browser -- Chrome, Safari, Firefox, Edge, etc. For the most part, browsers display straightforward HTML pages in the same way, but there are annoying differences in how various browsers treat complicated pages. Whether these differences arise from features, bugs or failure to follow standards, web designers must work around the differences, usually by sticking to things that work the same in all browsers.
Your first web page will be stored in a plain text file called index.html. The name index.html is special: it is the default filename that browsers use if you don't name a specific file.
For the rest of this lab, you will edit index.html on your own computer, then submit it and upload the final result to an OIT computer that will make it visible to other people. Remember that any information on your OIT web page is by default visible to the entire world. At the least, this strongly suggests that you should not put anything on your web page that you would not also publish on the front page of the New York Times. (It is possible by murmuring a suitable incantation to limit access to computers on the Princeton network; I will be happy to help with incantations upon request.)
To view the contents of a local HTML file in a browser, use the File / Open File menu to navigate to your file, or type its filename in the URL entry box as file:///path_to_file. Or you can click on the icon for the file, often on the Desktop. But it's a good idea to figure out how the file system works, as part of reducing the magic.
As you develop your web page, you should check its appearance in your browser frequently. If you check each change as you make it, you can see its effect right away, and quickly isolate the source of any problem. If you make a lot of changes at one time, it's harder to trace a problem to any particular change.
It's likely that at some point during this lab you will find yourself staring at your page in your browser, wondering why the changes you just made had no effect. When this happens, recall that to see the effect of the most recent changes, you must first save the file in your editor, and then reload the just-saved file in your browser.
Finally, you might think that if you start up a new copy of a browser, you will see the newest version of any page you visit. Alas, it ain't necessarily so. You may end up looking at an out-of-date version because in an attempt to be efficient, a browser may display a copy of the page that it has stored on your computer ("cached") rather than retrieving a new version. Caching is generally helpful, but sometimes it gets in the way. To be absolutely sure you're looking at the latest version, you may have to force the browser to reload in spite of its cache; indeed, under some unusual circumstances, you might need to hold down the Shift key while Reloading to force an uncached copy of images.
Web pages are written in a language called HTML, which stands for
HyperText Markup Language. HTML is ordinary text, but it includes
formatting information that describes the layout. This extra
information is contained in a set of tags, which are ordinary
text surrounded by < and > signs. They give the browser
information about how to display the text. The next few sections will help you create your own web page.
The skeleton of any web page has this form:
Every HTML file must begin with <HTML> and end with
</HTML>. These two tags tell your browser that the file
is written in HTML and that it should translate every tag it finds
between them into the proper effect. Everything you put in your HTML
file must go between these two tags.
There are two separate parts to an HTML file, the HEAD and the BODY.
The HEAD comes first, is surrounded by the <HEAD> and
</HEAD> tags, and usually contains information about the
HTML file that is not displayed, like
author name, keywords, and a summary of the file. These are
not displayed by the browser, but they may be used by search engines
and other programs.
One exception to this invisibility rule is the page title. If you
look in the title bar of your browser window, you should see the title
of the page you are on. If you were to find the page in a search engine
or among your bookmarks, it would have the same title. Use the
<TITLE> and </TITLE> tags (within the HEAD
section) to specify the title of your web page.
Finally comes the BODY section. Everything in this section will be
displayed in the main window of your browser.
Create your initial index.html file.
It's easiest to copy and paste
the template above and put it in a file.
Since this lab will involve several files, you might find it
convenient to create a separate folder to hold them, with a name
like lab1.
Each HTML filename must end with .html; browsers expect
that. (The extension .htm is often allowed as an alternative
but don't use it here.) Also note that file names are case
sensitive. Use lower case for index.html.
Most tags have options, called attributes, that you can use
to customize the appearance, like the blue headings in this document.
Each attribute is written as name="value", where name is
the name of the attribute and value is what you set it to be.
For example, <BODY BGCOLOR="blue">
instead of just <BODY> will make the background color
of your page blue.
Thus, if you want a black page with white text, use <BODY
BGCOLOR=black TEXT="white">. If, on the other hand, you had a
picture named cat.jpg, you might try <BODY
BACKGROUND="cat.jpg" TEXT="red">. That would tile the cat
picture over and over as the background of your page, and all your
text would appear in red. The file name can be a link instead,
as described later.
Here's a list of some named colors; you can get literally millions of
others by specifying their red, green and blue components, which we'll
explore in the next lab.
Add some attribute(s) to the BODY tag, something more adventurous
than <BODY BGCOLOR=white TEXT=black>.
If you prefer other colors or an image,
change them now. You can try hexadecimal values for more color
choices; use six hex digits for the color, as in BGCOLOR="#00aaff",
or try names and hex values from this file of
colors, or check out colornames.org.
Here is what you should have so far. Don't worry if the spacing is
different, or if you've chosen different colors. Just make sure you
understand what each tag does.
However, there are some key differences. First and foremost is the
fact that line breaks have to be explicitly marked with a
<BR> tag, which causes a line break: text after it will
be on a separate line. Alternatively, you can use the
<P> or paragraph tag, which not only starts a new line
but also puts an empty line between the two chunks of text it separates.
Here's an example:
on the mat.
How did we display <BR> and
<P> tags in plain text? It would seem that if we were to
write <BR> in an HTML file, it would insert a break
rather than showing the literal text "<BR>". The secret
is to use "escape codes" to represent certain symbols that have special
meanings in HTML. For example, to display <BR> in an
HTML document you write "<BR>". The escape code
< stands for < ("less than"), while
> stands for > ("greater than") and
& stands for & (ampersand).
Note that the semicolon is part of the escape code; if you omit it,
things won't work.
Other symbols, including accented letters like é and ñ
and symbols like ©, that are not found on the keyboard are
also created with escape codes:
é, ñ and ©.
One especially useful escape is , which produces a
"non-breakable space", that is, a blank space that does not go away.
You can use it to force a space or to keep two words together on one
line. There's a complete list of escapes at
this site.
Finally, you can include any Unicode character as
&#xhhhh;, where hhhh is the hexadecimal
value, or in decimal by omitting the x. For instance,
א and א both produce the Hebrew
character alef א.
To include headings in your web pages, with larger and bolder
text that stands out, use the <Hn> </Hn> tags.
Replace "n" with a number from 1-6 and surround your heading with
these two tags. The text inside will be bold, usually larger (depending
on the number -- H1 is the largest), and surrounded by blank lines.
(Some of the headings are blue because I'm using a CSS file
to style the page; take a look at 333.css
Always close your header tag (using the appropriate
closing tag) or the rest of your page will be displayed in the
larger, bolder text. The closing tag must match the opening tag:
if you open with <H2>, you must close with </H2>.
With a
few tags, you can make text bold, italicized, underlined,
bigger, smaller or even a different color.
To display colored text or change the
size of the text, use <FONT>. The <FONT> tag
doesn't do anything by itself, but it allows you to set the size and color
of text through its attributes. The following table shows how
to use the <FONT> tag.
The color should be one from the table of background colors for the
BODY tag. The size can range from 1 to 7. You can also use relative
sizes, like size=-1 and size=+1.
Lines: You've probably noticed the horizontal lines
that separate sections of these instructions. You can include such lines in your page by
typing <HR> ("horizontal rule") at each place where you
would like one to appear. Like <BR>,
<HR> does not require a closing tag.
The line need not stretch across the whole
page; try <HR width="75%">.
Alignment: To center a heading
or a paragraph, use the <CENTER> </CENTER> tags
to surround whatever you would like to be centered. You can also use
the ALIGN="RIGHT" or ALIGN="CENTER" attribute with
headings and paragraphs, as in <P ALIGN="CENTER">.
Pre-formatted Text: If you cannot find a way to
make your text appear the way you want, you can always resort to using
the <PRE> </PRE> tags. Any text placed
between these two tags will appear exactly as you type it,
including spaces, indentation and empty lines (though you need escape codes
for <, > and &). But the text will
appear in a fixed-width font, will not flow naturally, and won't wrap at
the edge of your window.
Tables: Our tabular displays are created with the
<TABLE> tag; it's one of the topics of the next lab.
Using these
tags write two or three paragraphs about yourself or some fictional
person. It's definitely ok to invent a persona if you prefer not to publish
personal information on the web; this part is just to use some of the
things that you've learned during this section of the lab. Try to use
the tags outlined above whenever appropriate.
Include some escape codes, and combine effects like style and color changes.
Now that your web page is up and running with a colorful background
and formatted text, it's time to learn what makes the World Wide Web a
"web". Hyperlinks, or more commonly just "links," are cross-references from
one web page to another, or to another part of the same page. They form the foundation of
the Internet because they allow you to navigate and find information without
knowing the exact location of what you're looking for. For example, you
may not know the name of the file on www.cnn.com that contains an article
you want to read, but you can still get to it by clicking on the link to
www.cnn.com.
Most often, you will want to link to other sites. The
address of a site is called its URL (Universal Resource Locator).
A URL is a string of text consisting of a domain name like
www.google.com, prefixed by https://
and sometimes followed by other information, that
tells the browser know where to go. To create a link in a web page,
use the A ("anchor") tag and the HREF attribute:
Add two or more links to sites you like; each link should
include some text saying what the link is.
To link to an anchor, use an HREF with a #
and the anchor name you want to point to, as in the table below.
When you click on the link, the browser will find the "top" anchor and
send you directly there.
Note that the # is included in the HREF, but not the anchor
NAME itself. You can also link to an anchor in another page; just add
the #name to the end of the URL.
Add a link near the bottom of your page that returns you to the top.
There are two kinds of lists, ordered and unordered. Both have
beginning and ending tags that bracket the entire list, and inside those
tags they have tags that mark individual items. All of the techniques
for formatting text that you've learned above can be applied to text in
lists, including lists within lists, and of course there can be links in
lists.
In an "ordered list," the browser will automatically number and
indent each list item for you, so you can add, remove and rearrange
items without having to change your entire numbering scheme.
An ordered list begins with the <ol> tag.
Each list item begins with the tag <li> ("list
item"). When displayed, this will start a new line with the correct
number and indentation. There can be any number of <li>
tags. Finally, the list ends with the tag </ol>:
Unordered lists are nearly identical to ordered lists, except the
browser does not number the list items. Instead, it uses symbols such
as a box or a circle to mark each list item.
You can create an unordered list in the same way as an
ordered list, using <ul> </ul> tags
instead of <ol> </ol>.
Here's the same list, unordered:
Use an ordered or unordered list to add a "Top 5" list to your page.
It can be anything: your top five movies, books, food, or whatever.
Important: Material on other web sites may be subject to
copyright, and there are both legal and University restrictions on
what you can do with copyrighted material, including images and sound.
The law is evolving in this area and copyright holders can be very
aggressive in asserting their rights (and sometimes more than their
rights). You should be aware of the University's policy
on intellectual property rights.
In part, this says
Accordingly, you should be especially careful of images or sounds
that might be of commercial value to their copyright owners. If a site
has an explicit copyright notice, you should not copy anything from it.
For purposes of this lab, and in creating other web pages, you
should add a citation for each image or sound that you link to or copy;
this is equivalent to citing sources of quotations in a paper. If there
is any ambiguity about whether a sound or image is copyrighted,
use a link, not a local copy.
We won't do video in this lab, but everything here applies to video
clips as well, though the file types will be different.
One of the things that distinguishes an eye-catching site from a
mundane one is the clever use of pictures, or images. These
images can come from many different places -- you might draw them
yourself, you might upload photographs, and under some
circumstances you can take them from other web sites.
In an upcoming lab you will learn more about how images work. For
now you can use images you find on the web, or any other picture,
perhaps from your phone or camera. As long as the filenames of the
pictures you are using end in ".gif", ".jpg" or ".png", the pictures
will be displayable.
First, make a link to an image without copying it onto your computer:
Save and view your web page to make sure the picture appears correctly.
Next, display a picture that you have saved locally:
For now, we will be working with sounds that you find somewhere on
the Web. If you don't have the URLs for any sounds, use a search engine
to locate one. There are also sound files on Windows and macOS; use
Search / Files or Finder to look for possibilities. Re-read the
discussion of copyright above before you choose a sound file. Do not
use a copy of a popular song, for example.
Sound files come in a wide variety of formats, including .WAV
("wave"), .MP3, and .MID. For this lab, use MP3
or MIDI files because they're smaller. Just as the web browser is only
able to display certain kinds of picture files, by default it can only
play sounds from certain kinds of sound files as well. You will know
that you have an appropriate file because the last three letters of its
filename (its extension) will be .MP3 or .MID (or maybe .MIDI).
When you find a sound you like that raises no copyright issues, use
the following instructions to include it in your web page.
The final topic for this section is how to use pictures as
hypertext links. You've already seen how to use the <A
HREF> tag to turn text into a hypertext link. If, instead of text, you used those tags to surround a
picture,
pusmall.gif is the name of the file that contains the Princeton
name and logo. We originally downloaded it from the University's web site.
Using an image as a link is exactly the same as using text. There
is something on the web page which the viewer can click to go to the new
location. From the technical viewpoint, there is no difference between
a picture and text except for slightly different tags.
So far, your carefully constructed web page is only accessible
by you on your own computer. This section describes two ways to make
it visible to everyone.
The first and simplest is to use an OIT service that hosts
web pages on a Princeton web site. The advantage is
simplicity and zero cost. For this lab, it's all you need to do.
Its disadvantage is that your page will have a boring name like
xy1357.mycpanel.princeton.edu that no one can remember
or in fact will ever see.
One alternative is to purchase your own domain, like
joecollege.com and host your web pages on some external site.
The disadvantages are that it does cost money (though only a modest
amount), and the process has a few more steps.
Start with the cPanel approach. You can get your own domain
later if you want, as described in the next section.
OIT provides a way for students and other university members to
create personal web pages. It uses cPanel, a popular system for
managing small web sites.
You have to set up your site before you can make your
index.html visible. Begin by reading
https://helpdesk.princeton.edu/kb/display.plx?ID=1123.
You can then request access with this link:
https://cpanel.princeton.edu.
Once this has been set up (which should take only a few minutes),
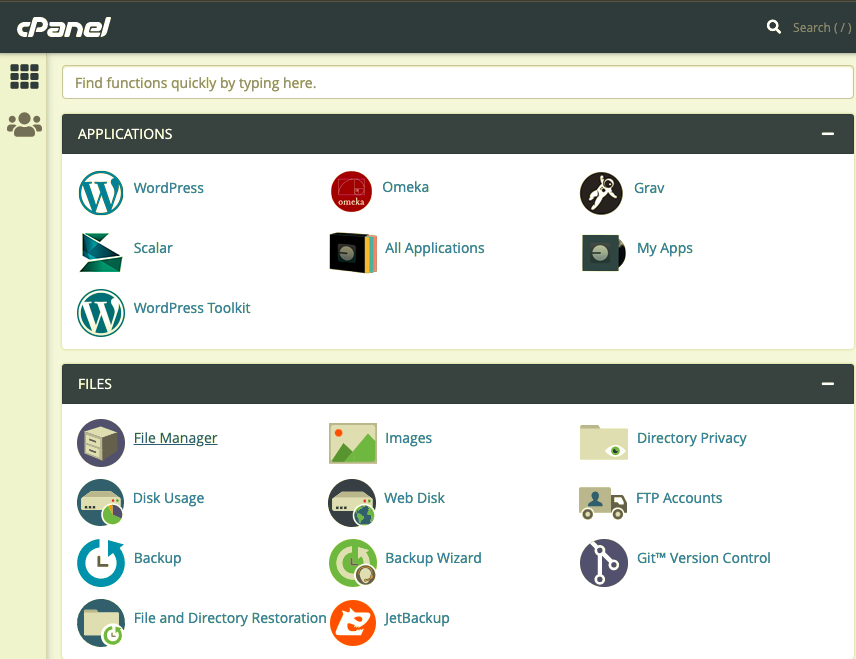
you can access your cPanel control page at
Main cPanel landing page
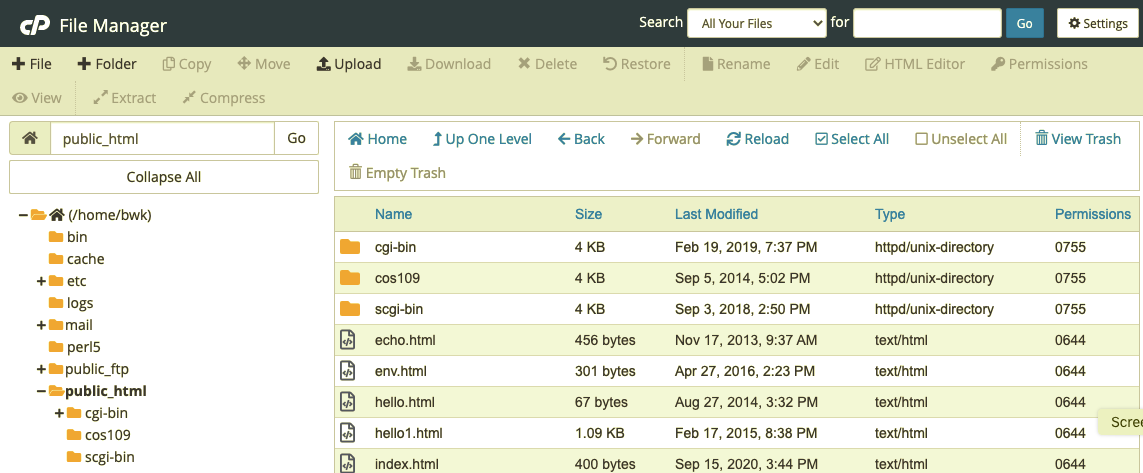
Use the File Manager icon to upload your index.html
file. Use these steps to upload each new file:
cPanel File Manager page showing public_html (yours will be different)
Once you have uploaded the file, it should be visible to the
world as
Again, make sure that the uploaded files only contain information that you wish
to share with the whole world.
For now, it's easiest to put your files at the top level in your
cPanel file system, though ultimately it might make more sense to have
separate folders for different labs.
You will notice that there are several icons for creating new files
and for editing files that have been uploaded. Feel free to experiment
with these, but don't use the HTML Editor to edit your own files for
this lab; the goal here is for you to learn what's happening underneath.
Plain "Edit" is best. Bear in mind that if you edit the uploaded
version, your changes won't have any effect on the file on your own
computer, so watch out for inconsistent versions.
There are a host of companies that will set you up with your
own domain name and hosting services that will host
your web pages. Often the same company will do both.
I have used NameCheap fairly
successfully for both services; it might be a good place to
start, but its hosting is not free.
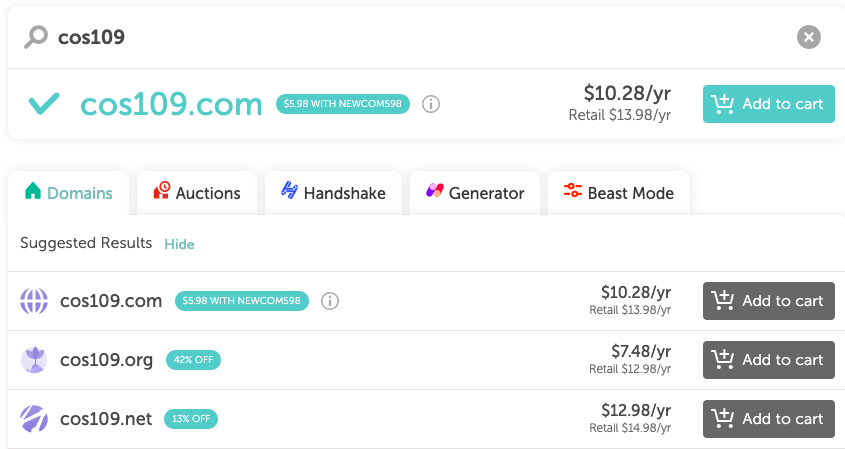
Here's what it looks like after searching for the domain cos109:
There are lots of other options as well, some as cheap as $0.98/year.
Hosting is an additional cost option.
Once you have the hosting set up, you can upload contents.
Namecheap uses the same cPanel interface as OIT does, so that
will be familiar.
Another alternative is to get your domain name from a
company like Namecheap and host your content at a free service
like
Render,
GitHub Pages,
Cloudflare Pages,
and numerous others.
You just have to aim the name service at the hosting service.
Talk to me if you want to pursue this.
If your page looks a bit lame, you're welcome to fix it up and make
it look more like ones you find attractive. If you want to know how a
web site achieves a certain look, examine its HTML code by selecting
"View | Page Source" or equivalent in your browser window while you are
visiting that page. If there are tags you do not understand or things
you cannot figure out how to do, check out
w3schools.com, which
is often helpful; you can also ask ChatGPT or the like for an explanation.
You might also find it instructive to view your web page with more
than one browser; sometimes even simple things look different, and if
something is grossly different, you might want to try to make it more
uniform.
We will do more HTML in later labs, especially for images.
Meanwhile, we will post links to the web pages created for this lab so
you can see what your friends have done (and vice versa).
Make sure your page, including the images and
sound, is accessible at
https://your_netid.mycpanel.princeton.edu
and at your own domain if you went that route.
Ask friends to view your page and check the images and sound files
and all the links from their computers; if it doesn't work for them,
you are not done yet.
Use the cPanel web interface to adjust
permissions if necessary.
When you are sure that your page is displaying correctly,
including all images and sound files,
upload your index.html to Gradescope. That will tell
us that you have finished the lab.
Part 2: HTML Framework
The text between < and > is called a "tag". Tags can be written
in upper case or lower case; we will use upper case in the text to make them
stand out, but lower case is easier to type.
<html>
<head>
<title> Title of the web page goes here </title>
</head>
<body>
Content of the web page goes here
</body>
</html>
BODY Attributes
Note that the double-quote characters around the attribute are
the same character. Programs like Word often use so-called
"smart" quotes “ ”, and those don't work!
The most popular attributes of the BODY tag are:
Name
Value
Effect
TEXT
a color
changes the color of all normal text
BGCOLOR
a color
changes the background color
BACKGROUND
a filename
displays an image file as the background
Available Colors
YELLOW
GREEN
BLUE
RED
WHITE
GOLD
AQUAMARINE
MIDNIGHTBLUE
PINK
SILVER
ORANGE
TURQUOISE
PURPLE
LAVENDER
GRAY
BROWN
SKYBLUE
MAROON
BEIGE
BLACK
The Entire Framework
That's everything you need to know to create a basic HTML file.
Everything else in today's lab is about how to create actual content for
your web page, all of which will go between the <BODY>
and </BODY> tags.
<HTML>
<HEAD>
<TITLE> Title of the web page goes here </TITLE>
</HEAD>
<BODY BGCOLOR="white" TEXT="black">
(All the content of your web page -- what you want your viewers to
see in their main window -- will go here.)
</BODY>
</HTML> Regular Text and Paragraphs
Some web pages, including this one, mostly contain just plain text. So
long as you keep a few important rules in mind, you can type text into
the BODY section of your file, save it, and that text will be displayed
on the web page.
What you write in HTML
How it appears on your web page
The cat sat
on the
mat.
The cat sat
on the
mat.
The cat sat <br> on the mat.
The cat sat
on the mat.
The cat sat <p> on the mat.
The cat sat
Escape Codes
Headings
What you write in HTML
How it appears on your web page
<H1>This is an H1 heading.</H1>
<H2>This is an H2 heading.</H2>
<H3>This is an H3 heading.</H3>
<H4>This is an H4 heading.</H4>
<H5>This is an H5 heading.</H5>
<H6>This is an H6 heading.</H6>
This is an H1 heading.
This is an H2 heading.
This is an H3 heading.
This is an H4 heading.
This is an H5 heading.
This is an H6 heading.
Text Style, Size and Color
What you write in HTML
How it appears on your web page
<B>This tag makes text bold!</B>
This tag makes text bold!
<I>This tag italicizes text!</I>
This tag italicizes text!
<U>This tag underlines text!</U>
This tag underlines text!
<TT>Here's some fixed width text!</TT>
Here's some fixed width text!
What you write in HTML
How it appears on your web page
<FONT COLOR="blue">This is blue text!</FONT>
This is blue text!
<FONT SIZE=5>This is big text!</FONT>
This is big text!
<FONT COLOR="red" SIZE=6>This is really big red text!</FONT>
This is really big red text!
Other Text Tags
Part 4: Links
Text Links to Other Pages
<A HREF="https://URL">Caption for link</A>
Any text that you type between <A HREF...> and
</A> will be displayed in blue and be underlined.
For instance, to make a link to Google, add:
<A HREF="https://www.google.com">Click here for Google!</A>
which will produce
Click here for Google!
What you write in HTML
How it appears on your web page
Welcome to <A HREF="https://www.princeton.edu">Princeton!</A>
Welcome to Princeton!
Links within a page
Sometimes you want to make separate sections of a page directly
accessible, for example to create an index of page contents with links
(like the list near the beginning of this lab). To do this, you must first mark
the target of any links by creating an anchor, an
HTML tag that gives a specific place on your page a name so that it
can be referred to from somewhere else. Anchors within a page use the same
<A> tag pair as regular links. To create an anchor,
write
<A NAME="anchorname"></A>
immediately in front of the place you want your link to point to. For example,
the top of this page has an anchor called top before the introduction
section. This anchor looks like this:
<A NAME="top"></A>
What you write in HTML
How it appears on your web page
<A HREF="#top">Click here for the top of this page.</A>
Click here for the top of this page.
Part 5: Lists
Ordered Lists
<ol>
<li> COS 109 problem set
<li> Call significant other
<li> Sleep
</ol>
Unordered Lists
<ul>
<li> COS 109 problem set
<li> Call significant other
<li> Sleep
</ul>
Part 6: Images and Sound
"If you want to use an object or work, which may include an image, a
background pattern, a section of text or a musical, film, television
show, or video selection that you would like to use, you should make a
good faith effort to determine that such use constitutes a "fair
use" under copyright law or you must obtain permission of the owner or
copyright-holder. As a general matter, you are free to establish links
to Web pages you enjoy and which you would like to share with others.
But you are not generally free to copy or redistribute the work of
others on World Wide Web (or elsewhere) without authorization and proper
attribution."
Adding Images
<img SRC="URL">
<img SRC="image_filename.jpg">
Adding Sound
<A HREF="filename.mp3">Here's a sound</A>
<EMBED SRC="filename.mp3">
Using Images as Hypertext Links
<A HREF="https://www.princeton.edu"><img SRC="pusmall.gif"></A>
would produce

Part 7: Making Your Web Page Visible on the Web
OIT cPanel
your_netid.mycpanel.princeton.edu/cpanel
If you don't get a confirmation message from OIT about
your new cPanel account quite soon, check your Gmail spam folder.
Google thinks the confirmation is spam in some cases.

navigate to your_netid.mycpanel.princeton.edu/cpanel
click File Manager
(new window opens)
click public_html
click Upload to upload a file (leave the Permissions alone)
You must upload each image or music file that is stored on your computer.
If you don't upload them, they won't be visible to anyone else.
Make sure you spell the names right; spaces and capitalization matter.

your_netid.mycpanel.princeton.edu/filename
If you omit the filename part, index.html will be used
by default.
Getting your own Domain (Optional)


At a minimum, your index.html must have the following:
Submission
10:30 9/15: Uploading Lab 1 to Gradescope seems to be a nuisance, if it works at all.
For now, save a copy of your index.html as a pdf, like index.html.pdf, and upload that.
The main thing is to make sure your web page looks right on cPanel; the Gradescope upload
is just to tell us that you think you're done.

Foxtrot © Bill Amend